[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” menu_anchor=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” enable_mobile=”no” parallax_speed=”0.3″ video_mp4=”” video_webm=”” video_ogv=”” video_url=”” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” video_preview_image=”” border_size=”” border_color=”” border_style=”solid” margin_top=”” margin_bottom=”” padding_top=”” padding_right=”” padding_bottom=”” padding_left=””][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ spacing=”” center_content=”no” hover_type=”none” link=”” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”left top” background_repeat=”no-repeat” border_size=”0″ border_color=”” border_style=”solid” border_position=”all” padding=”” dimension_margin=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” last=”no”][fusion_text]

It’s the end of 2017, and digital media design is as dynamic as ever. It is necessary to stay on top of web design trends in order to keep the attention of users who are surrounded by digital content at every moment of the day. Web design is so dynamic, that something that was considered out-of-the-box and fresh a couple years ago could now be considered out of date. Which is why staying on trend in web design is so important.
Let’s reflect on the accomplishments of the past year and start thinking about how those designs are going to influence the upcoming year.
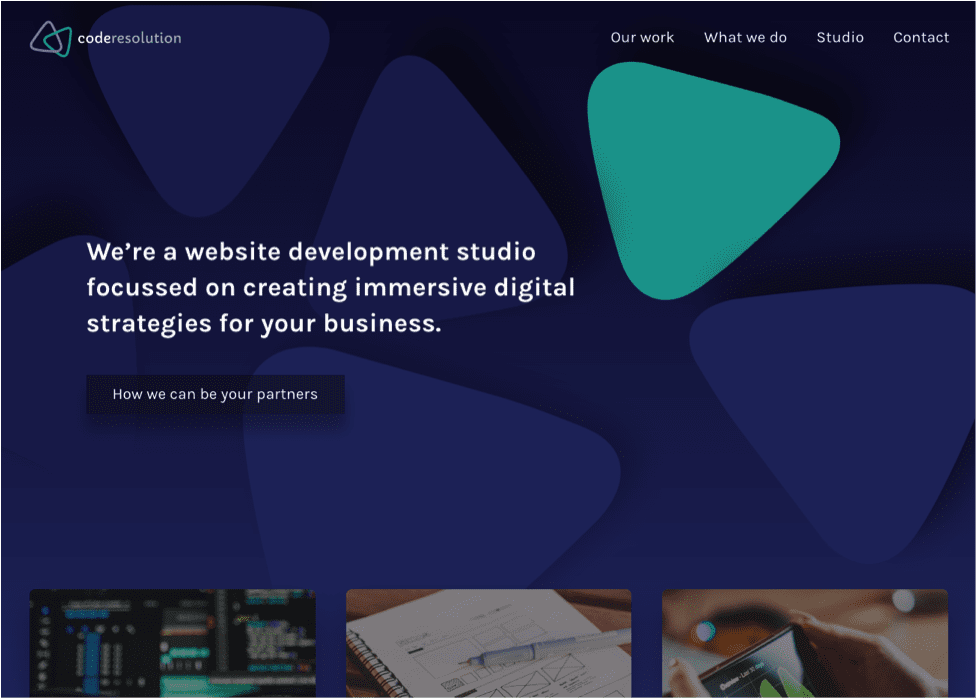
Patterns, lines, and organic shapes
This trend first appeared in 2016 but quickly gained traction in 2017 and will continue to evolve in 2018. By mixing these elements it is possible to achieve some really unique results. Flat design will continue to play a big role in layout and design but 2018 will bring more fluid shapes. With flowing shapes website projects can feel as if they are animated as a user moves down a page without increasing page size.

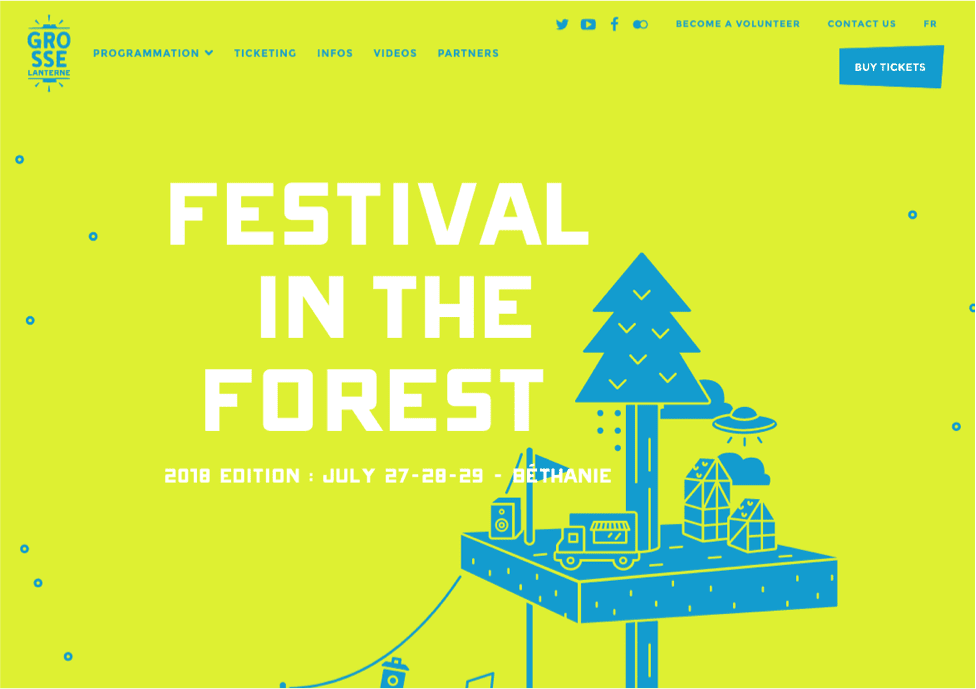
More Bright Colors
Bright colors seem to be the design trend that continues to want to stick around. Usage of bold intentional colors helped web designers create hierarchy, meaning, and focus for the user experience. Site owners will benefit from this trend as a way to emphasize user way finding and bringing forth core functionality. Bright colors was a big part of flat design and was equally as important to material design, and because of it’s importance is why it will continue to show in a lot of web design projects this coming year.

Unique Pictures and Graphics
Graphic design’s potential in the web space has yet to be released in full. As business are vying to stand out from your usual stock photography and videography, branded graphic illustrations are serving as an option to present websites to be one-of-a-kind to their audiences. Illustrations can be used to represent just about any product or service, which is why we could see this trend grow in 2018.

Subtle and Scroll Triggered Animations
In 2017 load time for websites became as important as a well designed website. Instead of high resolution videos that slow the performance of your site, look to small, simple animations that can surprise and delight your users. Hover states and scroll-triggered animations for elements have been around for some time but it still continues to be a good way to create user engagement. For 2018 websites will look to stick to the basic rules of animations, less is more.
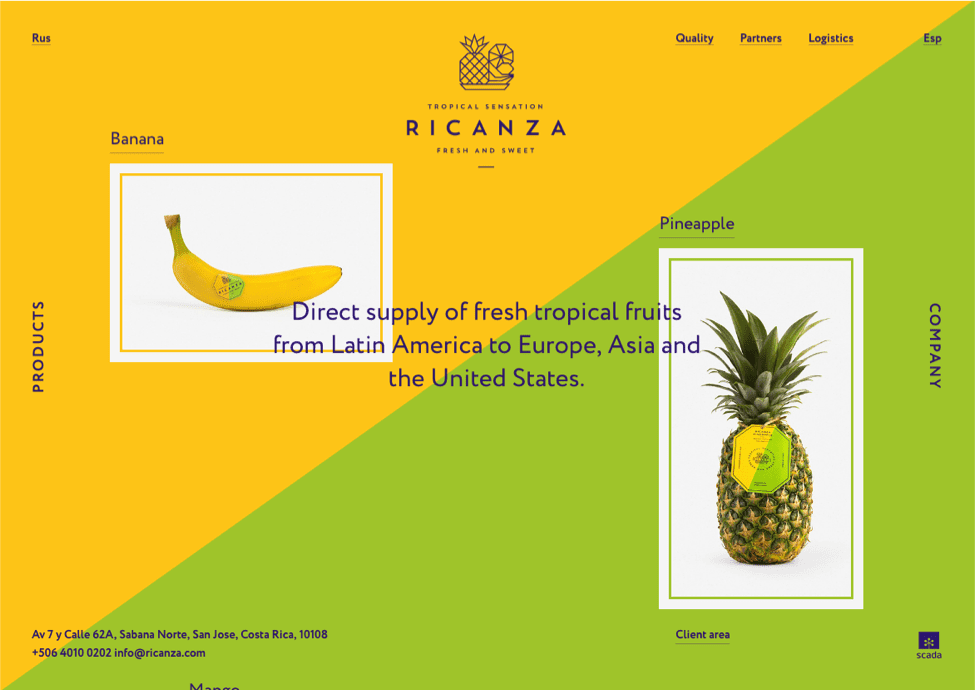
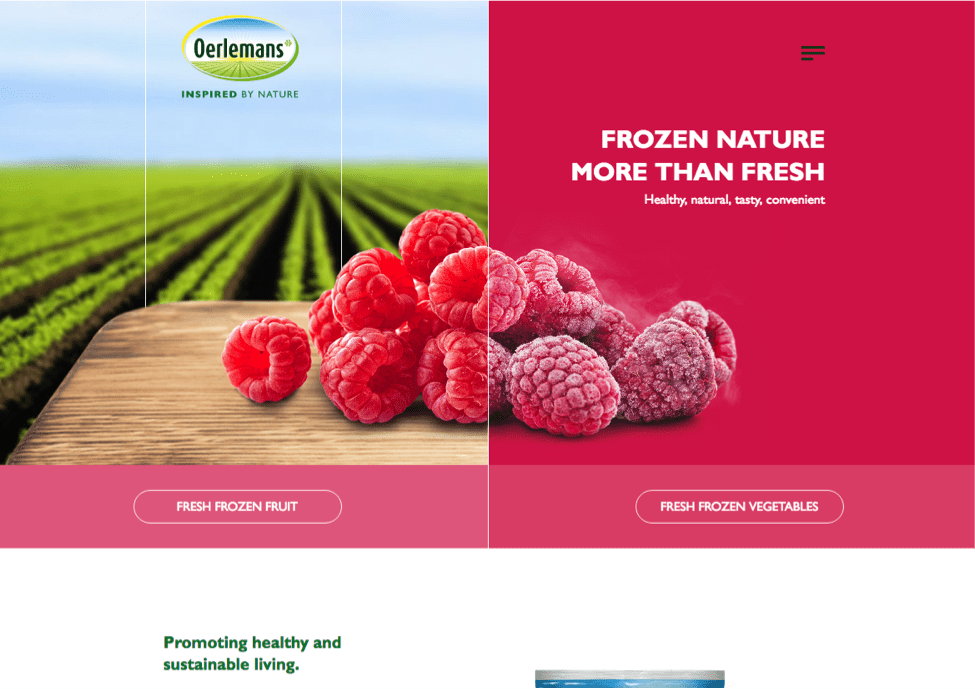
Split-screen Design
In an effort to stay simple and responsive split-screen designs provide a great experience for desktop screens and mobile devices. This trend has an added bonus for consistent device-specific experience for users. For 2018 we’ll see a more evolved version of this design style will introduce text and brand element layering to create more depth in web projects.

[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]